If you’re a developer, designer, or website owner, knowing find out if your website is in production or development. Mistaking one for the other can lead to security risks, data leaks, or user experience issues. In this guide, we’ll explore easy ways to verify your website environment and highlight tools that make this process straightforward and safe.
Why It’s Essential to Know Your Website Environment
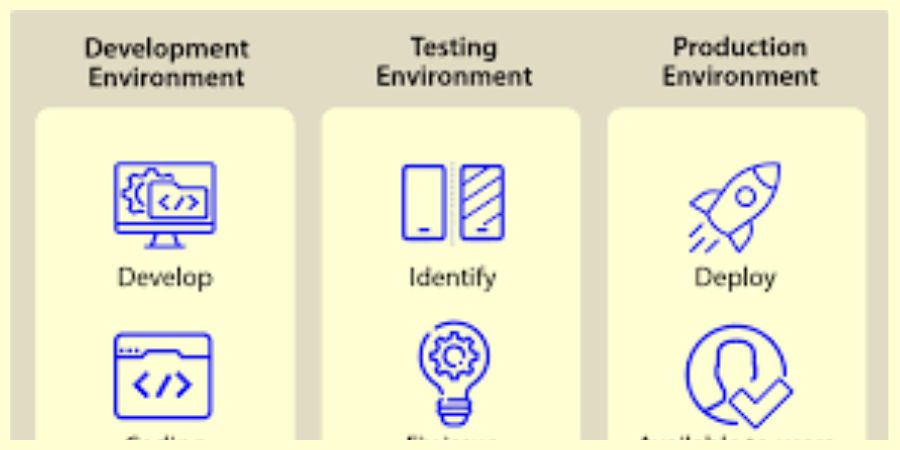
Understanding whether your site is in production or development mode matters because each mode serves a different purpose. The development environment is for testing, where new features and changes can be tried out safely. Production, however, is live—what the world sees. Let’s go through key reasons why checking this is critical.
- Prevent Data Mix-Ups: When in the wrong environment, data from testing can get mixed with real user data.
- Ensure Security: Production often has stricter security settings. Using the wrong environment could expose sensitive data.
- Avoid User Confusion: If testing features appear on the live site, users could get confused or encounter errors.
Key Signs to Identify a Production or Development Environment
- Domain and URL Differences: Production sites usually have the main domain, while development may have “dev” or “staging” in the URL.
- Security Features: Production often has HTTPS and stricter security, while development may skip these.
- Debugging Elements: Development sites may show error messages or debugging tools not visible in production.
- Analytics Tracking: Production sites have active analytics, while development might disable tracking to avoid skewed data.
Using Developer Tools to Confirm Your Website’s Environment
There are several tools to help identify your environment quickly:
Browser Developer Tools
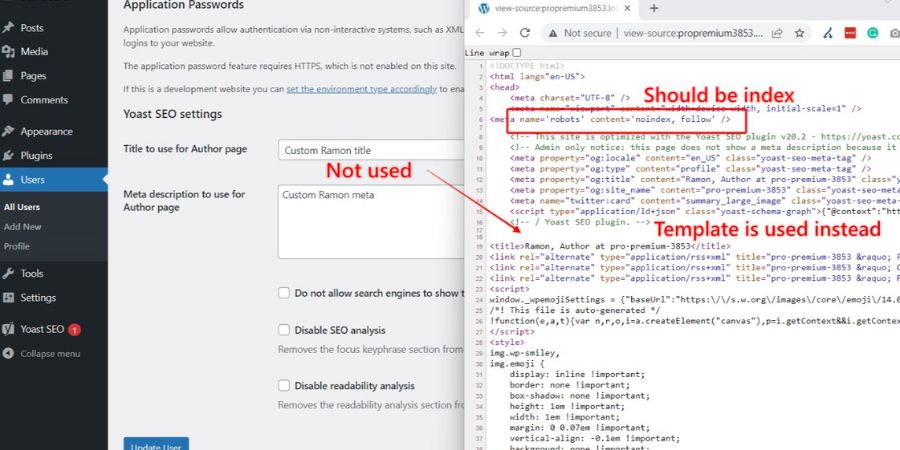
- Inspect for Comments and Console Messages: Development sites often include comments and console messages for debugging that are not present in production.
- CSS and JavaScript Differences: Production sites have optimized and minimized CSS and JavaScript files, while development may have separate files for easier debugging.
Environment-Specific API Keys
- Use Unique API Keys: Assigning specific API keys for each environment can make it easier to spot if you’re in production or development.
Testing with Special Tools
- Environment Detection Plugins: Tools like “Environment Detector” for Chrome or Firefox can help confirm if you’re in the correct environment.
- Automated Environment Checks: Set up automated scripts that alert you if changes accidentally go live.
Are you struggling to make your sections in Vercel Stretch a Section look just right? Many developers want their layouts to stretch or resize dynamically across different screens, ensuring a balanced and visually pleasing experience. In this blog, we’ll break down how you can stretch sections effectively in Vercel, using Next.js. Let’s make your website look polished and professional with easy-to-follow tips and tricks
Steps to Ensure You’re in the Right Environment
After identifying your environment, follow these tips to prevent mistakes:
Regularly Monitor Environment Tags
- Add Clear Tags: Label each environment with unique identifiers, like banners or color-coded backgrounds, to avoid confusion.
- Automated Tests: Use tools that regularly confirm your environment, such as CI/CD pipelines that prevent development updates from going live.
Establish Clear Protocols
- Lock Down Permissions: Set strict user access in production mode, limiting changes to trusted team members only.
- Separate Access Points: Use different login points for development and production.
Create a Checklist for Deployments
- Deployment Reminders: Use checklists before switching environments or deploying to production.
- Version Control: Track changes to ensure you know which updates are in production versus development.
How to Switch Between Production and Development Safely
| Step | Description |
| Use Deployment Pipelines | Implement CI/CD pipelines (e.g., Jenkins, GitHub Actions) to move code through stages safely. |
| Test in a Staging Environment | Utilize a staging area for final review, mirroring the production setup for reliable testing. |
| Automate Rollback Options | Set up rollback systems to revert to previous versions in case issues arise in production. |
| Separate API Keys and Configs | Use environment-specific API keys/configurations to differentiate production from development. |
| Maintain Clear Environment Tags | Label each environment distinctly to avoid confusion (e.g., banners, color coding). |

Conclusion
Whether you’re a developer, content manager, or web designer, knowing your website environment is essential. With clear identifiers, simple tools, and careful practices, you can confidently manage your environments without confusion. Avoid costly mistakes and keep your users’ experience smooth by following these best practices.
FAQs
Q: How can I tell if a site in production or development?
A: Look for URL differences, inspect for debugging features, and check analytics—production often hides debugging info and has active analytics tracking.
Q: Why is it important to know the website environment?
A: The environment determines security levels, user experience, and data integrity. Using the wrong one can cause data loss or user-facing issues.
Q: What tools can help identify my environment?
A: Tools like Environment Detector, developer tools in browsers, and unique API keys can help confirm your environment.
Q: What is a staging environment?
A: Staging is a testing environment similar to production, allowing final checks before updates go live.
Q: Can a site be both production and development?
A: No, a site operates in one mode at a time, but you can have multiple versions (e.g., production, staging, and development) to separate testing from live usage.
Up Next, Don’t Miss:Custom Website Development Cost Versus WordPress